
HTML+CSS+移动端前端
- 写在前面:本文大部分知识内容来源于B站“黑马前端”。写此文仅用于个人记录笔记,除此之外绝无他用。
- 一、HTML
-
- 3.网页开发工具:
-
- 3.1VSCode工具创建页面
- 3.2VSCode插件使用
- 3.3DOCTYPE和lang以及字符集的作用
- 4.常用标签
-
- 4.1标签语义
- 4.2标题标签
-
- 实例:
- 4.3段落标签和换行标签
-
- 实例:
- 4.4体育新闻案例
- 4.5文本格式化标签
-
- 案例
- 4.6 < div >和< span >标签
-
- 案例:
- 4.7图像标签和路径
-
- 案例:
- 4.7超链接标签(重点)
- 5.HTML中的注释和特殊字符
-
- 5.1注释
- 5.2特殊字符
- 6.综合案例
- 7.HTML标签(下)
-
- 7.1表格标签
-
- 7.1.1.表格的主要作用**
- 7.1.2表格的基本语法
- 7.1.3表头单元格标签
- 7.1.4表头属性
- 7.1.5案例:小说排行榜
- 7.1.6表格结构标签
- 7.1.7合并单元格
- 7.1.7表格总结
- 7.2列表标签
-
- 7.2.1无序列表(重点)
- 7.2.2有序列表
- 7.2.3自定义列表(重点)
- 7.2.4列表总结
- 7.3表单标签
-
- 7.3.1为什么需要表单
- 7.3.2表单的组成:
- 7.3.3表单域
- 7.3.4表单控件(表单元素)
- 7.4综合案例
- 7.5查阅文档
- 二、CSS
-
- 1.CSS层叠样式表一
-
- 1.1 CSS简介
-
- 1.1.1HTML的局限性
- 1.1.2.CSS-网页的美容师
- 1.1.3.CSS语法规范
- 1.1.4CSS代码风格(养成这种习惯)
- 1.2 CSS基础选择器
-
- 1.2.1CSS选择器的作用
- 1.2.2选择器分类
- 1.2.3标签选择器
- 1.2.4类选择器
- 1.2.5综合案例
- 1.2.6类选择器-多类名
- 1.2.7id选择器
- 1.2.8通配符选择器
- 1.2.9基础选择器总结
- 1.3 CSS字体属性
-
- 1.3.1字体系列
- 1.3.2设置文字大小
- 1.3.3字体粗细
- 1.3.4字体样式
- 1.3.5font属性复合写法
- 1.3.6字体属性总结
- 1.4 CSS文本属性
-
- 1.4.1文本颜色
- 1.4.2对齐文本
- 1.4.3装饰文本
- 1.4.4文本缩进
- 1.4.5行间距
- 1.4.6文本属性总结
- 1.5CSS的引入方式
-
- 1.5.1内部样式表
- 1.5.2行内样式表
- 1.5.3外部 样式表
- 1.5.4CSS引入方式总结
- 1.6综合案例
- 1.7chrome调试工具使用
- 2.CSS层叠样式表二
-
- 2.1 Emmet语法
-
- 2.1.1快速生成HTML结构语法
- 2.1.2快速生成CSS样式语法
- 2.1.3快速格式化代码
- 2.2 CSS的复合选择器
-
- 2.2.1什么是复合选择器
- 2.2.2后代选择器(重要)
- 2.2.3子选择器(重要)
- 2.2.4并集选择器(重要)
- 2.2.5伪类选择器(重要)
- 2.2.6链接伪类选择器
- 2.2.7:focus 伪类选择器
- 2.2.7复合选择器总结
- 2.3 CSS的元素显示模式
-
- 2.3.1 什么是元素显示模式
- 2.3.2 块元素
- 2.3.3 行内元素
- 2.3.4 行内块元素
- 2.3.5元素显示模式总结
- 2.3.6元素显示模式转换
- 2.3.7snipaste的使用
- 2.3.8简洁版小米侧边栏
- 三、移动端前端
写在前面:本文大部分知识内容来源于B站“黑马前端”。写此文仅用于个人记录笔记,除此之外绝无他用。
一、HTML
3.网页开发工具:
3.1VSCode工具创建页面
3.2VSCode插件使用
3.3DOCTYPE和lang以及字符集的作用

1.<!DOCTYPE>
文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页(DOC–文档,type–类型)
例如:当前页面使用html5版本来显示网页
注意:
(1)<!DOCTYPE>声明位于文档中的最前面的位置,处于标签之前。
(2)<!DOCTYPE>不是一个HTML标签,它就是文档类型声明标签。
2.lang

3.字符集

注意:
上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的"UTF-8",不要写成"utf8"或"UTF8”。
例如:

4.常用标签
4.1标签语义
1.简单理解就是标签的含义
2.根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰
4.2标题标签
实例:
<body><h1>我是一级标签</h1><h2>我是二级标签</h2><h3>我是三级标签</h3><h4>我是四级标签</h4><h5>我是五级标签</h5><h6>我是六级标签</h6>
</body>
4.3段落标签和换行标签
段落标签
换行标签  
在网页中,想要分段和换行,浏览器不会根据代码编译器中的换行自动换行,需要在代码中使用段落标签和换行标签
实例:
<body>
</body>
4.4体育新闻案例
篇幅太长,没什么好说的,就是熟悉标题标签,段落标签,换行标签使用
4.5文本格式化标签
案例
<body><strong>加粗文字</strong> <br><b>加粗文字</b><br><em>斜体文字</em><br><i>斜体文字</i><br><del>删除线</del><br><s>删除线</s><br><ins>下划线</ins><br><u>下划线</u><br>
</body>
4.6 < div >和< span >标签
案例:
<body><div>div是一个盒子,独占一行</div>12345<div>div是一个盒子,独占一行</div><span>qwe</span><span>asd</span><span>wer</span>
</body>
4.7图像标签和路径
1.标签

img 标签没有独占一行,所以是行内元素

[外链图片转存失败,源站可能有防盗在这里插入!链机制,建描述]议将图片上https://传(imblog.cnims.cn/JAqS10d260b4b9e74598e8229efc7cf3.png0862)(https://img-计blog.csdnimg.cn/10d260b4b9e7459e9278e82293fc7cf2.png)]
重点的:
src属性是必须写的;
alt属性可以用于替换文本。图像不能显示的文字(即不能显示图像时,用alt里面的文字替代);
title属性可以用于提示文本,鼠标放在图像上显示的文字;
width和height一般设置其中一个,另一个会等比例缩放;
border属性一般在CSS设置;
img标签是行内标签,不独占一行.
案例:
<body><img src="./img.jpg" alt=""><img src="./img" alt="我是刘德华"><img src="img.jpg" alt="" title="我是刘德华"><!-- 设置图片宽高边框粗细 --><img src="img.jpg" alt="" title="我是刘德华" width="200px" height="300px" border="15px" ><!-- 如果只设置宽或高,则会等比例缩放 -->
</body>

2.路径
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。
这里简单来说,图片相对于HTML页面的位置

绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如,“D:web\img\logo.gif”或完整的网络地址“http://www.itcastcn/images/logo.gif”。
4.7超链接标签(重点)
在htm标签中,标签用于定义超链接,作用是从一个页面链接到另一个页面。
1.超链接的语法规范

**再次强调:**target用于指定链接页面的打开方式,其中_self为默认值,_blank为在新窗口中打开方式
2.链接的分类

怎么用锚点链接:
1.在链接文本的href属性中,设置属性值为“#名字”的形式,如第二集</ a>
2.找到目标位置的标签,里面添加一个id属性 = 刚才的名字(不要#号)。如:
第二级介绍
<body><a href="#1">姓名</a><a href="#2">年龄</a><h5 id = "1">11111</h5><h5 id = "2">222222</h5></body>
5.HTML中的注释和特殊字符
5.1注释
<!--要注释的内容-->,快捷键:Ctrl+?
5.2特殊字符
<body><!-- 123456 --><!-- 特殊字符 -->讲 究<!-- 例如要输出:< p >是一个段落 --><p>是一个段落
</body>
结果:

6.综合案例
7.HTML标签(下)
目标:
1.能够书写表格
2.能够写出无序列表
3.能够写出3~4个常用input表单类型
4.能够写出下拉列表表单
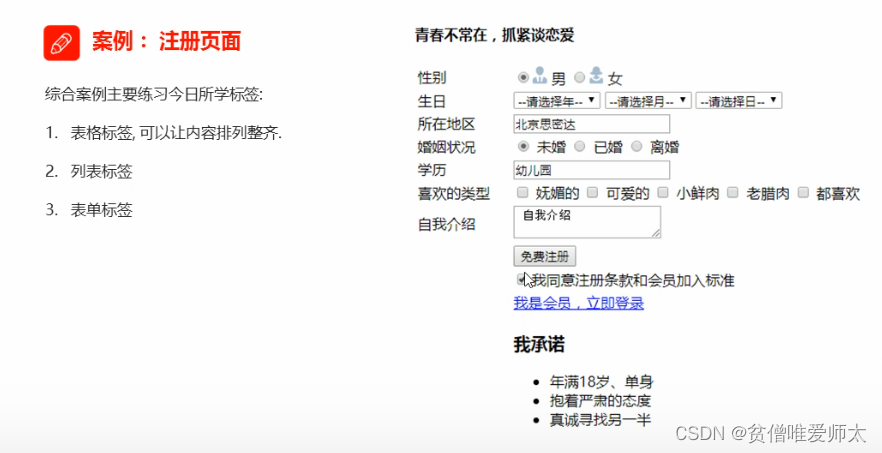
5.能够使用表单元素实现注册页面
6.能够独立查阅W3C文档
7.1表格标签
7.1.1.表格的主要作用**
表格主要用于显示,展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。
Pink老师总结:表格不是用来布局页面的,而是用来展示数据的.
7.1.2表格的基本语法
<table><tr><td>单元格内的文字</td></tr>
</table>
1.<table></table>是用于定义表格的标签
2.<tr></tr>标签用于定义表格中的行,必须嵌套在<table></table>标签中。
3.<td></td>用于定义表格中的单元格,必须嵌套在 <tr></tr>标签中
7.1.3表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示(自带属性,不需要自己设置)
<th>标签表示HTML表格的表头部分(tablehead的缩写)
<table><tr><th>姓名</th>...</tr>
</table>

总结:表头单元格也是单元格,常用于表格第一行,突出重要性,表头单元格里面的文字会加粗居中显示
7.1.4表头属性
<body><table align="center" border="1px" cellpadding="20" cellspacing="0" width="500" height="200"><tr><th>姓名</th><th>性别</th></tr><tr><td>张三</td><td>性别</td></tr><tr><td>李四</td><td>性别</td></tr><tr><td>王五</td><td>性别</td></tr></table>
</body>
7.1.5案例:小说排行榜

1.第一行里面是th表头标签
2.第二行开始是td普通标签
3.单元格里面可以放任何元素,文字链接图片等都可以
<body><table align="center" border="2px" cellpadding="5px" cellspacing="0"><tr><th>排名</th><th>关键词</th><th>趋势</th><th>今日搜索</th><th>最近七日</th><th>相关链接</th></tr><tr><td>1.</td><td>鬼吹灯</td><td><img src="./images/down.jpg" alt=""></td><td>345</td><td>123</td><td><a href="https://www.bilibili.com/">贴吧</a><a href="https://www.bilibili.com/">图片</a><a href="https://www.bilibili.com/">百科</a></td></tr><tr><td>1.</td><td>鬼吹灯</td><td><img src="./images/down.jpg" alt=""></td><td>345</td><td>123</td><td><a href="https://www.bilibili.com/">贴吧</a><a href="https://www.bilibili.com/">图片</a><a href="https://www.bilibili.com/">百科</a></td></tr><tr><td>1.</td><td>鬼吹灯</td><td><img src="./images/up.jpg" alt=""></td><td>345</td><td>123</td><td><a href="https://www.bilibili.com/">贴吧</a><a href="https://www.baidu.com/">图片</a><a href="https://www.bilibili.com/">百科</a></td></tr><tr><td>1.</td><td>鬼吹灯</td><td></td><td>345</td><td>123</td><td><a href="https://www.bilibili.com/">贴吧</a><a href="https://www.bilibili.com/">图片</a><a href="https://www.bilibili.com/">百科</a></td></tr><tr><td>1.</td><td>鬼吹灯</td><td></td><td>345</td><td>123</td><td><a href="https://www.bilibili.com/">贴吧</a><a href="https://www.bilibili.com/">图片</a><a href="https://www.bilibili.com/">百科</a></td></tr></table>
</body>
7.1.6表格结构标签
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分
在表格标签中,分别用:<thead>标签表格的头部区域、<tbody>标签表格的主体区域.这样可以更好的分清表格结构。
例如对于上述案例,表头可以种<thead>包起来,其他的用<tbody>包起来

7.1.7合并单元格
特殊情况下,可以把多个单元格合并为一个单元格
1.合并单元格方式
跨行合并:rowapan=“合并单元格的个数“
跨列合并:colspan=”合并单元格的个数“
2.目标单元格(写合并代码)
跨行:最上侧单元格为目标单元格,写合并代码
跨列:最左侧单元格为目标单元格,写合并代码
3.合并单元格的步骤
1.先确定是跨行还是跨列合并。
2找到目标单元格,写上合并方式=合并的单元格数量。比如:<tdcolspan=“2”>.
3.删除多余的单元格。
例如:
<body><table width="500" height="250" border="2px" cellspacing="0"><tr><td></td><!-- 1.先确定是跨行还是跨列合并。2找到目标单元格,写上合并方式=合并的单元格数量。比如:<tdcolspan=“2”></td>.3.删除多余的单元格。 --><td colspan="2" ></td></tr><tr><td rowspan="2"></td><td></td><td></td></tr><tr><td></td><td></td></tr></table>
</body>
7.1.7表格总结
表格学习整体可以分为三大部分:
1.表格的相关标签
table标签 tr行标签 td单元格标签 th表头单元格标签
2.表格的相关属性

3.合并单元格
7.2列表标签
表格是用来显示数据的,那么列表就是用来布局的。
列表最大的特点就是整齐,整洁,有序,它作为布局会更加自由和方便
根据使用情景的不同,列表可以分为三大类:无序列表,有序列表和自定义列表

7.2.1无序列表(重点)
<ul>标签表示HTML页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用<li>标签定义。
无序列表的基本语法格式如下:
<body><ul><li>榴莲</li><li>豆腐</li><li>罐头</li></ul>
</body>

注意:
1.无序列表的各个列表项之间没有顺序级别之分,是并列的。
2.<ul></ul>中只能嵌套<li></li>,直接在<u></ul>标签中输入其他标签或者文字的做法是不被允许的
3.<li>与</li>之间相当于一个容器,可以容纳所有元素。
4.无序列表会带有自己的样式属性,但在实际使用时,我们会使用CSS来设置
7.2.2有序列表
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
在HTML标签中,<ol>标签用于定义有序列表,列表排序以数字来显示,并且使用<li>标签来定义列表项
有序列表的基本语法格式如下:
<body><ol><li>榴莲</li><li>榴莲</li><li>榴莲</li></ol>
</body>
7.2.3自定义列表(重点)
自定义列表的使用场景:
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
例如:

在HTML标签中,<dl>标签用于定义描述列表(或定义列表),该标签会与<dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用。
其基本语法如下:
<body><dl><dt>名词1</dt><dd>名词1解释1</dd><dd>名词1解释2</dd></dl>
</body>
7.2.4列表总结

注意:
1.学会什么时候用无序列表,什么时候用自定义列表
2.无序列表和自定义列表的代码怎么写?
7.3表单标签
网页中的表单:例如注册页面,登录页面就是一个表单
7.3.1为什么需要表单
使用表单是为了利于用户填写,从而收集用户信息
7.3.2表单的组成:
7.3.3表单域
表单域是一个包含表单元素的区域
在HTML标签中。<form>标签用于定义表单域,以实现用户信息的收集和传递
<form>会把它范围内的表单元素信息提交给服务器

<body><form action="demo.php" method="get" name="name1"></form>
</body>
7.3.4表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
1.input输入表单元素
在<input>标签中,包含一个type属性,根据不同的type属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type="属性值" />
<input/>标签为单标签
type属性设置不同的属性值用来指定不同的控件类型


1.name和value是每个表单元素都有的属性值主要给后台人员使用
2.name 表单元素的名字,要求单选按钮和复选框要有相同的name值
3.checked属性针对单选按钮和复选框,只要作用是设置当页面打开的时候就可以默认选中这个按钮
4.maxlength是用户可以在表单元素输入的最大字符数,一般较少使用
应用:
<body><form action=""><!-- text --><!-- maxlength设置最多能输入几个字符 -->用户名:<input type="text" name="uesrname" value="请输入用户名" maxlength="6"> <br><!-- 密码框,用户输入看不见输入的内容 -->密码:<input type="password" name="userpass"> <br><!-- 单选按钮 ,实现多选一,例如:要么男,要么女--><!-- name 是表单元素名字 这里性别单选按钮必须有相同的名字name 才可以实现多选1 --><!-- 单选按钮和复选框可以设置checked属性,当页面打开的时候就可以默认选中这个按钮,如下面,设置默认值为男,爱好默认吃饭 -->性别:男 <input type="radio" name="sex" checked="checked"> 女 <input type="radio" name="sex"> <br><!-- checkbox,复选框,实现多选多 -->爱好:吃饭 <input type="checkbox" name="hobby" checked="checked"> 睡觉 <input type="checkbox"> 摸鱼 <input type="checkbox"><!-- type属性的 提交按钮,默认value值为“提交”,通过value值来修改要显示的内容 --><!-- 点击了提交按钮,可以把表单域form里面的表单元素 里面的值提交给后台服务器 --><input type="submit" value="注册"><!-- 用法和提交按钮一样 --><input type="reset" value="重新设置"> <br><!-- 普通按钮button --><input type="button" value="请输入验证码"> <br><!-- file:定义输入字段和“浏览”按钮,供文件上传 -->上传文件:<input type="file"></form>
</body>

2.<label>标签
<label>标签为input元素定义标注(标签)
通俗来说:没使用<label>标签,需要把光标放到指定位置点击才能输入,使用<label>标签后,放到附近就行。例如想要选中男,没使用<label>标签,需要点到按钮上,使用<label>标签,点击”男”就能够选中。个人理解是等于给选项定义一个区域
<label>标签用于绑定一个表单元素当点击<label>标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上用来增加用户体验.
语法:
<body><label for="sex">男</label><input type="radio" name="sex" id="sex">
</body>
注意:
<label>标签的for属性应当与相关元素的id属性相同
3.select下拉表单元素
使用场景:在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下拉列表。
语法:
<body><select name="" id="" ><option value="" >选项1</option><option value=""selected="selected">选项2</option><option value="">选项3</option><option value="">选项4</option><option value="">选项5</option></select>
</body>
注意:
1.<select>中至少包含一对<option>.
2.在<option>中定义selected="selected"时,当前项即为默认选项
4.textarea文本域元素
使用场景:当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用<textarea>标签
在表单元素中,<textarea>标签是用于定义多行文本输入的控件
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
语法:
<body><!-- cols表示一行可以写多少个字,rows方框可以"显示"多少行,但可以写很多行 --><textarea name="" id="" cols="30" rows="10">文本内容</textarea>
</body>

1.通过<textarea>标签可以轻松地创建多行文本输入框。
2.cols=“每行中的字符数”,rows=“显示的行数”,我们在实际开发中不会使用,都是用CSS 来改变大小
7.4综合案例
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h2>青春不常在,抓紧谈恋爱</h2><table width="500"><!-- 第一行 --><tr><td>性别</td><td><!-- 单选按钮设置相同的name属性才能实现单选 --><!-- label标签需要设定for属性值与input中id属性值相同才能实现 --><input type="radio" name="sex" id="nam"><label for="nam"><img src="./images/man.jpg" alt="">男</label><input type="radio" name="sex" id="nv"><label for="nv"><img src="./images/women.jpg" alt="">女</label></td></tr><!-- 第二行 --><tr><td>生日</td><td><select name="year" id="" ><option value="" selected="selected">...请选择年...</option><option value="">选项1</option><option value="">选项1</option></select><select name="year" id="" ><option value="" selected="selected">...请选择月...</option><option value="">选项1</option><option value="">选项1</option></select><select name="year" id="" ><option value="" selected="selected">...请选择日...</option><option value="">选项1</option><option value="">选项1</option></select></td></tr><!-- 第三行 --><tr><td>所在地区</td><td><input type="text"></td></tr><!-- 第四行 --><tr><td>婚姻状况</td><td><label for="marriage1"><input type="radio" name="marriage" id="marriage1">未婚</label><label for="marriage2"><input type="radio" name="marriage" id="marriage2">已婚</label><label for="marriage3"><input type="radio" name="marriage" id="marriage3">离婚</label></td></tr><!-- 第五行 --><tr><td>学历</td><td><input type="text"></td></tr><!-- 第六行 --><tr><td>喜欢的类型</td><td><input type="checkbox">妩媚的<input type="checkbox">可爱的<input type="checkbox">小鲜肉<input type="checkbox">老腊肉<input type="checkbox">都喜欢</td></tr><!-- 第七行 --><tr><td>自我介绍</td><td><textarea name="" id="" cols="40" rows="3"></textarea></td></tr><!-- 第八行 --><tr><td></td><td><input type="submit" value="免费注册"> </td></tr><tr><td></td><td><input type="checkbox"> 我同意注册条款和会员加入标准 </td></tr><tr><td></td><td><a href="">我是会员,立即登录</a></td></tr><tr><td></td><td><h3>我承诺</h3><ul><li>年满18岁,单身</li><li>抱着严肃的态度</li><li>真诚寻找另一半</li></ul></td></tr></table></body>
</html>
7.5查阅文档
w3c:https://developer.mozilla.org/zh-CN/
MDN:https://www.w3school.com.cn/
二、CSS
1.CSS层叠样式表一
目标:
能够说出什么是CSS
能够使用CSS基础选择器
能够设置字体样式
能够设置文本样式
能够说出CSS的三种引入方式
能够使用Chrome调试工具调试样式
1.1 CSS简介
CSS的主要使用场景就是美化网页,布局页面的
1.1.1HTML的局限性
说起HTML,这其实是个非常单纯的家伙,他只关注内容的语义。比如<h1>表明这是一个大标题,<p>表明这是一个段落,<img>表明这儿有一个图片<a>表示此外有链接。很早的时候,世界上的网站虽然很多,但是他们都有一个共同的特点:丑
虽然HTML可以做简单的样式,但是带来的是无尽的臃肿和繁琐…………
1.1.2.CSS-网页的美容师
1.HTM主要做结构,显示元素内容
2.CSS美化HTML ,布局网页
3.CSS最大的价值:由HTML专注去做结构呈现,样式交给CSS,即结构(HTML)与样式(CSS)相分离
1.1.3.CSS语法规范
使用HTML时,需要遵从一定的规范,CSS也是如此。要想熟练地使用CSS对网页进行修饰,首先需要了解 CSS样式规则。
CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。
选择器是用于指定CSS样式的HTML标签,花括号是对该对象设置的具体样式
属性和属性值是以“键值对”的形式出现
属性是对指定的对象设置的样式属性,例如字体的大小,文本颜色等
属性和属性值之间用英文“:”分开
多个“键值对”之间用英文“;”进行区分

CSS代码是写在head元素里面的
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>体验CSS语法规范</title><style>/* 选择器{样式} *//* 给谁改样式{改什么样式} */p{color: red;/*修改文字颜色为为红色 */font-size: 16px; /* 修改文字大小为12像素 */}</style>
</head>
<body><p>有点意思</p></body>
</html>
1.1.4CSS代码风格(养成这种习惯)
以下代码书写风格不是强制规范,但更符合实际开发书写
1.样式格式书写
展开格式:
p{color: red;/*修改文字颜色为为红色 */font-size: 16px; /* 修改文字大小为12像素 */}
2.样式大小写风格
提倡使用小写
3.样式空格风格
空格规范
h3 {color: red;
}
1.属性值的前面,冒号的后面,保留一个空格
2.选择器(标签)和大括号中间保留空格
1.2 CSS基础选择器
1.2.1CSS选择器的作用
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说,就是选择标签用的

以上CSS 做了两件事
1.找到所有的h1 标签。选择器(选对人)
2.设置这些标签的样式,比如颜色为红色(做对事)
1.2.2选择器分类
选择器分为基础选择器和复合选择器两个大类,我们这里先讲解一下基础选择器
1.基础选择器是由单个选择器组成的
2.基础选择器又包括:标签选择器,类选择器,id选择器和通配符选择器
1.2.3标签选择器
标签选择器(元素选择器)是指用 HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
作用:
标签选择器可以把某一类标签全部选择出来,比如所有的
标签和所有的标签。
优点:
能快速为页面中同类型的标签统一设置样式。
缺点:
不能设计差异化样式,只能选择全部的当前标签
语法:
标签名{属性1:属性值1;属性2:属性值2;...
}
演示:
<style>p{color: green;}div{color: pink;}</style>
</head>
<body><p>男生</p><p>男生</p><p>男生</p><div>女生</div><div>女生</div><div>女生</div>
</body>
1.2.4类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器
类选择器在HTML中以class 属性表示,在CSS中,类选择器以一个点“.”号显示
注意:
1.类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的 ).
2.可以理解为给这个标签起了一个名字,来表示
3.长名称或词组可以使用中横线来为选择器命名
4.不要使用纯数字,中文等命名,尽量使用英文字母来表示
5.命名要有意义,尽量使别人一眼就知道这个类名的目的
6.命名规范:
语法:
结构需要用class属性来调用class类的意思
<div class='red'>变红色</div>
.类名{属性1:属性值1;属性2:属性值2;...
}
案例:将所有拥有red类的HTML元素均为红色
<head><title>类选择器</title><style>/* 类选择器口诀:样式点定义 结构类调用 开发最常用*/.red {color: red;}</style>
</head>
<body><ui><li class="red">111</li><li class="red">222</li><li>333</li><li>444</li><li>555</li></ui><div class="red">我也想变红色</div>
</body>
1.2.5综合案例
通过这个案例练习两个地方:
1.类选择器的使用
2.div就是一个盒子,用来装网页内容的
<head><style>.red{width: 100px;height: 100px;/* 背景颜色 */background-color: red;}.green{width: 100px;height: 100px;/* 背景颜色 */background-color: green;}</style>
</head>
<body><div class="red"></div><div class="green"></div><div class="red"></div>
</body>
1.2.6类选择器-多类名
我们可以给一个标签指定多个类名,从而达到更多的选择目的。这些类名都可以选出这个标签简单理解就是一个标签有多个名字使用多类名可以把相同的CSS代码放到同一个选择器上,减少代码冗余。
例如:
<div class="red font20">亚瑟</div>
(1)在标签class属性中写多个类名
(2)多个类名中间必须用空格分开
应用
<head><style>.red{color: red;}.font35{font-size: 35px;}</style>
</head>
<body><div class="red font35">刘德华</div>
</body>

2.2.多类名开发中使用场景:
(1)可以把一些标签元素相同的样式(共同的部分)放到一个类里面
(2)这些标签都可以调用这个公共的类然后再调用自己独有的类
(3)从而节省CSS代码统一修改也非常方便
1.2.7id选择器
id选择器可以为标有特定id的HTML元素指定特定的样式。
HTML元素以id 属性来设置id 选择器,CSS中id 选择器以“#"来定义
语法:
#id名{属性1:属性值1;...
}
例如:将id为nav元素中的内容设置为红色。
#nav{color:red;
}
然后html元素调用
具体使用:
id选择器口诀:样式“#”定义,结构id调用,只能调用一次,别人切勿使用(因为一个id只能出现一次)
<head><style>#nav{color: pink;}</style>
</head>
<body><div id="nav">迈克尔.杰克逊</div>
</body>
id 选择器和类选择器的区别
1.类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
2.id 选择器好比人的身份证号码,全中国是唯一的,不得重复。
3.id 选择器和类选择器最大的不同在于使用次数上
4.类选择器在修改样式中用的最多,id选择器一般用于页面唯一性的元素上,经常和JavaScript 搭配使用
1.2.8通配符选择器
在 CSS中,通配符选择器使用 “*” 定义,它表示选取页面中所有元素(标签)
语法:
*{属性1:属性值1;...
}
使用示例:
<head><style>*{color: red;}</style>
</head>
<body><div>我的</div><span>我的</span><ui><li>还是我的</li></ui>
</body>
通配符选择器不需要调用,自动就给所有的元素使用样式
特殊情况才使用,后面讲解使用场景(以下是清除所有的元素标签的内外边距后期讲)
1.2.9基础选择器总结

每个基础选择器都有使用场景,都需要掌握
如果是修改样式,类选择器是使用最多的
1.3 CSS字体属性
CSS Fonts(字体)属性用于定义字体系列,大小,粗细,文字样式(如斜体)
1.3.1字体系列
CSS使用font-family属性定义文本的字体系列。
<head><style>h2{font-family: '华文新魏';}p{font-family: 宋体,Arial, Helvetica, sans-serif;}</style>
</head>
<body><h2>pink的秘密</h2><p>那一抹众人中最漂亮的颜色,</p><p>优雅,淡然,又那么心中清澈.</p><p>前端总是伴随着困难和犯错,</p><p>静心,坦然,攻克一个又一个.</p><p>拼死也要克服它,</p><p>这是pink的秘密也是老师最终的嘱托.</p>
</body>

注意:
1.各种字体之间必须使用英文状态下的逗号隔开。首先找第一个字体,如果浏览器中没有这个字体,那么就用下一个。如果全都没有就用浏览器自带的字体
2.一般情况下,如果有空格隔开的多个单词组成的字体加引号
3.尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
1.3.2设置文字大小
CSS使用 font-size 属性定义字体大小。
p{font-size: 20px;
}
1.px(像素)大小是我们网页的最常用的单位
2.谷歌浏览器默认的文字大小为16px
3.不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
4.可以给 body指定整个页面文字的大小
1.3.3字体粗细
<head><style>.strong{/* font-weight: bold; *//* 这个700的后面不要加单位,他等价于bold */font-weight: 700;}h2{/* 设置字体不变粗normal,相当于400 */font-weight: normal;}</style>
</head>
<body><h2>pink的秘密</h2><p>那一抹众人中最漂亮的颜色,</p><p>优雅,淡然,又那么心中清澈.</p><p>前端总是伴随着困难和犯错,</p><p class="strong">静心,坦然,攻克一个又一个.</p>
</body>
1.3.4字体样式
<head><style>p{/* 变斜体 */font-style: italic;}em{/* 把斜体变正 */font-style: normal;}</style>
</head>
<body><p>同学,上课时候的你</p><em>下课时候的你</em>
</body>
1.3.5font属性复合写法
<head><style>/* 文字变倾斜 加粗 字号设置为16像素 微软雅黑 */div{/* font-style: italic;font-weight: 700;font-size: 16px;font-family: 微软雅黑; *//* 符合属性:简写的方式,节约代码,但必须按照下面的语法font: font-style font-weight font-size font-family;一一对应,里面的font属性不可以调换 *//* font: font-style font-weight font-size font-family; */font: italic 700 16px 微软雅黑;}</style>
</head>
<body><div>三生三世十里桃花,一心一意百行代码</div>
</body>
1.3.6字体属性总结
1.4 CSS文本属性
CSS Text(文本)属性可定义文本的外观,比如文本的颜色,对齐文本,装饰文本,文本缩进,行间距等。
1.4.1文本颜色
1.4.2对齐文本
text-align 属性用于设置元素内文本内容的水平对齐方式。
div{text-align:center
}
<head><style>h1{text-align: center;}h2{text-align: left;}h3{text-align: right;}</style>
</head>
<body><h1>1111</h1><h2>2222</h2><h3>3333</h3>
</body>
1.4.3装饰文本
text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等学会添加下划线和删除下划线


1.4.4文本缩进
text-indent属性用来指定文本第一行缩进,通常是将段落的首行缩进
div{text-text-indent:20px
}
通过设置该属性,所有素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值
p{text-indent: 2em;
}
em 是一个相对单位,就是当前元素(font-size)1个文字的大小,如果当前元素没有设置大小,则会按照父元素的1个文字大小
1.4.5行间距
line-height属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离
行高=文本高度+上间距+下间距
使用:
p{line-height:26px;
}
1.4.6文本属性总结
1.5CSS的引入方式
按照CSS样式书写的位置(或者引入的方式),CSS样式表可以分为三大类:
1.行内样式表(行内式)
2.内部样式表(嵌入式)
3.外部样式表(链接式)
1.5.1内部样式表
内部样式表(内嵌样式表)是写到html页面内部,是将所有CSS代码抽取出来,单独放到一个<style>标签中:

1.5.2行内样式表
1.5.3外部 样式表
1.5.4CSS引入方式总结
1.6综合案例
案例:新闻案例
1.搭建html结构页面
2.修改CSS样式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body{/* 字号大小为16px,行高为28px */font:16px/28px '微软雅黑'}h1{font-weight: 400;/* 居中对齐 */text-align: center;}.gray{text-align: center;color: #888888;font-size: 12px;}a{text-decoration: none;}.search{color: #666;width: 170px;}.btn{font-weight: 700;}p{text-indent: 2em;}.pic{/* 给图片居中对齐是无效的,要给他的父标签P添加居中对齐 */text-align: center;}.footer{color: #888888;font-size: 12px;}</style>
</head>
<body><h1>北方高温明日达鼎盛 京津冀多地地表温度将超60℃</h1> <div class="gray">2019-07-03 16:31:47 来源: <a href="">中国天气网</a> <input type="text" value="请输入查询条件" class="search"><button class="btn">搜索</button></div> <hr><p>中国天气网讯 今天(3日),华北、黄淮多地出现高温天气,截至下午2点,北京、天津、郑州等地气温突破35℃。预报显示,今后三天(3-5日),这一带的高温天气将继续发酵,高温范围以及强度将在4日达到鼎盛,预计北京、天津、石家庄、济南等地明天的最高气温有望突破38℃,其中北京和石家庄的最高气温还有望创今年以来的新高。</p><h4>气温41.4℃!地温66.5!北京强势迎七月首个高温日</h4><p class="pic"><img src="images/pic.jpeg" alt=""></p><p>今天,华北、黄淮一带的高温持续发酵,截至今天下午2点,陕西北部、山西西南部、河北南部、北京、天津、山东西部、河南北部最高气温已普遍超过35℃。大城市中,北京、天津、郑州均迎来高温日。</p><p>在阳光暴晒下,地表温度也逐渐走高。今天下午2点,华北黄淮大部地区的地表温度都在50℃以上,部分地区地表温度甚至超过60℃。其中,河北衡水地表温度高达68.3℃,天津站和北京站附近的地表温度分别高达66.6℃和66.5℃。</p><h4>明日热度再升级!京津冀携手冲击38℃+</h4><p>中国天气网气象分析师王伟跃介绍,明天(4日),华北、黄淮地区35℃以上的高温天气还将继续升级,并进入鼎盛阶段,高温强度和范围都将发展到最强。 明天,北京南部、天津大部、河北中部和南部、山东中部和西部、山西南部局地、河南北部、东北部分地区的最高气温都将达到或超过35℃。</p><p>不过,专家提醒,济南被雨水天气完美绕开,因此未来一周,当地的高温还会天天上岗。在此提醒当地居民注意防暑降温,防范持续高温带来的各种不利影响。(文/张慧 数据支持/王伟跃 胡啸 审核/刘文静 张方丽)</p><p class="footer">本文来源:中国天气网 责任编辑:刘京_NO5631</p>
</body>
</html>
1.7chrome调试工具使用
2.CSS层叠样式表二
目标:
能使用emmet语法
能够使用CSS复合选择器
能够写出伪类选择器的使用规范
能够说出元素有几种显示模式
能够写出元素显示模式的相互转换代码
能够写出背景图片的设置方式
能够计算CSS的权重
2.1 Emmet语法
Emmet语法的前身是Zenoding,它使用缩写,来提高html/css的编写速度,Vscode内部已经集成该语法。
2.1.1快速生成HTML结构语法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 1.生成标签直接输入标签名按tab键即可 比如 div 后tab键,就可以生成<div></div> --><!-- div + tab --><div></div><!-- 2.如果想要生成多个相同标签加上*就可以了比如 div*3就可以快速生成3个div --><!-- div*3 --><div></div><div></div><div></div><!-- 3.如果有父子级关系的标签,可以用>比如 ul>li就可以了 --><!-- ul>li*5 --><ul><li></li><li></li><li></li></ul><!-- 4.如果有兄弟关系的标签,用+就可以了比如div+p --><!-- div+p --><div></div><p></p><!-- 5.如果生成带有类名或者id名字的,直接写.demo或者 #two tab键就可以了 --><!-- span.two --><span class="two"></span><!-- span#two --><span id="two"></span><!-- 6.如果生成的div类名是有顺序的,可以用自增符号S --><!-- .demo$*5 --><div class="demo1"></div><div class="demo2"></div><div class="demo3"></div><div class="demo4"></div><div class="demo5"></div><!-- 7.如果想要在生成的标签内部写内容可以用{}表示 --><div>三生三世十里桃花</div><!-- div{三生三世}*5 --><div>三生三世</div><div>三生三世</div><div>三生三世</div><div>三生三世</div><div>三生三世</div><!-- div{三生三世$}*5 --><div>三生三世1</div><div>三生三世2</div><div>三生三世3</div><div>三生三世4</div><div>三生三世5</div>
</body>
</html>
2.1.2快速生成CSS样式语法
CSS基本采取简写形式即可。
1.比如 w200 按tab 可以生成 width:200px;
2.比如Ih26 按tab 可以生成 line-height:26px
2.1.3快速格式化代码
2.2 CSS的复合选择器
2.2.1什么是复合选择器
2.2.2后代选择器(重要)
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法:
元素1 元素2{样式声明}
上述语法表示选择元素1里面的所有元素2(后代元素)
例如:
ul li {样式声明} /*选择 ul 里面所有的 1i标签元素 /
元素1和元素2中间用空格隔开
元素1 是父级,元素2是子级,最终选择的是元素2
元素2可以是儿子,也可以是孙子等,只要是元素1的后代即可
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 把lo里面的li选出来改为绿色 */ol li{color: green;}ol li a{color: red;}.nav li a{color: blue;}</style>
</head>
<body><div><ol><li>我是lo的孩子</li><li>我是lo的孩子</li><li>我是lo的孩子</li><li><a href="">我是孙子</a></li></ol></div><ul><li>我是ul的孩子</li><li>我是ul的孩子</li><li>我是ul的孩子</li><li><a href="">我是孙子</a></li></ul><!-- 为了和上面的ul区分,下面的可以给他加一个class --><ul class="nav"><li>我是ul的孩子</li><li>我是ul的孩子</li><li>我是ul的孩子</li><li><a href="">我是孙子</a></li><li><a href="">我是孙子</a></li></ul>
</body>
</html>
2.2.3子选择器(重要)
**子元素选择器( 子选择器)**只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素.
语法:
元素1>元素2{样式声明}
上述语法表示选择元素1 里面的所有直接后代(子元素)元素2
例如:
div>p{样式声明} /*选择 div 里面所有最近一级 p 标元素 /
元素1和元素2中间用大于号隔开
元素1 是父级,元素2是子级,最终选择的是元素2
元素2必须是亲儿子,其孙子、重孙之类都不归他管.你也可以叫他 亲儿子选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.nav>a{/* 子选择器,只能选亲儿子 */color: antiquewhite;}</style>
</head>
<body><div class="nav"><a href="">w我是儿子</a><p><a href="">我是孙子</a></p></div>
</body>
</html>
2.2.4并集选择器(重要)
并集选择器可以选择多组标签 同时为他们定义相同的样式。通常用于集体声明.
并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分.
语法:
元素1,元素2{样式声明}
上述语法表示选择元素1 和元素2
例如:
ul,div{样式声明} /*选择 ul 和div标签元素 */
元素1和元素2中间用逗号隔开
逗号可以理解为和的意思
并集选择器通常用于集体声明
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 要求1:请把熊大和熊二改为粉色 *//* 要求2:请把熊大和熊二改为红色 还有 小猪一家改为粉色 *//* 约定的语法规范,我们并集选择器喜欢竖着写 *//* 最后一个选择器不需要加逗号 */div,p,.pig li{color: pink;}</style>
</head>
<body><div>熊大</div><p>熊二</p><span>光头强</span><ul class="pig"><li>小猪佩奇</li><li>猪爸爸</li><li>猪妈妈</li></ul>
</body>
</html>
2.2.5伪类选择器(重要)
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或者选择第1个,第n个元素
伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。
因为伪类选择器很多,比如有链接伪类、结构伪类等,所以这里先给大家讲解常用的链接伪类选择器。
2.2.6链接伪类选择器
一 链接伪类选择器注意事项.
二 链接伪类选择器实际开发中的写法.
链接伪类选择器注意事项
- 为了确保生效,请按照 LVHA 的循顺序声明 :link-:visited-:hover-:active。
- 记忆法:love hate 或者 lv 包包 hao 。
- 因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 未访问的链接 a:link 把没有点击过的(访问过的)链接选出来*/a:link {color: #333;text-decoration: none;}/* a:visited 选择点击过的(访问过的)链接 */a:visited {color: green;}/* a:hover 选择鼠标经过的那个链接 */a:hover{color: skyblue;}/* a:active 选择的是我们鼠标正在按下但还没有弹起鼠标的那个链接 */a:active{color: blue;}</style>
</head><body><a href="#">小猪佩奇</a>
</body></html>
2.2.7:focus 伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况 <input> 类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
input:focus { background-color:yellow;
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 把获得光标的innput表单元素选取出来 */input:focus{background-color: blue;}</style>
</head>
<body><input type="text"><input type="text"><input type="text">
</body>
</html>
2.2.7复合选择器总结
2.3 CSS的元素显示模式
了解元素的显示模式可以更好的让我们布局页面.
- 什么是元素的显示模式
- 元素显示模式的分类
- 元素显示模式的转换
2.3.1 什么是元素显示模式
作用:网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。
元素显示模式就是元素(标签)以什么方式进行显示,比如<div>自己占一行,比如一行可以放多个<span>。
HTML 元素一般分为块元素和行内元素两种类型。
2.3.2 块元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中 <div>标签是最典型的块元素。
块级元素的特点:
① 比较霸道,自己独占一行。
② 高度,宽度、外边距以及内边距都可以控制。
③ 宽度默认是容器(父级宽度)的100%。
④ 是一个容器及盒子,里面可以放行内或者块级元素。
注意:
文字类的元素内不能使用块级元素
<p> 标签主要用于存放文字,因此 <p> 里面不能放块级元素,特别是不能放<div>
同理, <h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素
2.3.3 行内元素
常见的行内元素有 <a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中
<span> 标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点:
① 相邻行内元素在一行上,一行可以显示多个。
② 高、宽直接设置是无效的。
③ 默认宽度就是它本身内容的宽度。
④ 行内元素只能容纳文本或其他行内元素。
注意:
链接里面不能再放链接
特殊情况链接 <a> 里面可以放块级元素,但是给 <a> 转换一下块级模式最安全
2.3.4 行内块元素
在行内元素中有几个特殊的标签 —— <img />、<input />、<td>,它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
行内块元素的特点:
① 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙**。一行可以显示多个**(行内元素特点)。
② 默认宽度就是它本身内容的宽度(行内元素特点)。
③ 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
2.3.5元素显示模式总结

学习元素显示模式的主要目的就是分清它们各自的特点,当我们网页布局的时候,在合适的地方用合适的标签元素。
2.3.6元素显示模式转换
特殊情况下,我们需要元素模式的转换,简单理解一个模式的元素需要另外一种模式的特性
比如想要增加链接<a>的触发范围
1.转换为块元素:display:block;
2.转换为行内元素:display:inline;
3.转换为行内块:display:inline-block;
2.3.7snipaste的使用
Snipaste 是一个简单但强大的截图工具,也可以让你将截图贴回到屏幕上常用快捷方式
1.F1可以截图同时测量大小,设置箭头,书写文字等
2.F3在桌面置顶显示
3.点击图片,alt 可以取色(按下shift可以切换取色模式)
4.按下esc取消图片显示
关于小工具的使用,这里我推荐使用pxCook
2.3.8简洁版小米侧边栏
案例的核心思路分为两步:
1.把链接a 转换为块级元素,这样链接就可以单独占一行,并且有宽度和高度
2.鼠标经过a给链接设置背景颜色
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>a{width: 196px;height: 34px;display: block;background-color: #535758;color: #f6f7fb;text-decoration: none;line-height: 34px;}a:hover{background-color: #ff6f00;}</style>
</head>
<body><a href="#">手机 电话卡</a><a href="#">手机 电话卡</a><a href="#">手机 电话卡</a><a href="#">手机 电话卡</a><a href="#">手机 电话卡</a><a href="#">手机 电话卡</a><a href="#">手机 电话卡</a>
</body>
</html>














































 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫







.png)

.png)

