
最近学校每天会发一个晚点名的金数据链接,有时候忘了还会收到辅导员的夺命连环call,很影响心情,于是决定弄一个自动提交的脚本。
1 搜集资料
通过查资料得知可以使用Selenium实现类似于点击和输入的功能。
Selenium是一个用于Web应用程序测试的工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7, 8, 9, 10, 11),Mozilla Firefox,Safari,Google Chrome,Opera,Edge等。
2 Selenium介绍
介绍一下使用到的函数,webdriver的是一个Web应用程序测试自动化工具,用来验证程序是否如预期的那样执行。
# 获取浏览器驱动,这里用的火狐
browser = webdriver.Firefox()
webdriver中的等待分为三种
- 强制等待:sleep()
- 隐式等待:implicitly_wait()
- 显式等待:WebDriverWait()
这里主要使用显式等待
WebDriverWait(driver,timeout,poll_frequency=0.5,ignored_exceptions=None)
- driver:浏览器驱动
- timeout:最长超时时间,默认以秒为单位
- poll_frequency:检测的间隔步长,默认为0.5s
- ignored_exceptions:超时后的抛出的异常信息,默认抛出NoSuchElementExeception异常。
显式等待主要和until()、until_not()函数结合使用。在设定的时间内等待后面的条件发生。
3 实现
根据webdriver这些api,首先拿到wait对象,然后分别拿到前端界面中的各种元素,分别进行提交,最后提交表单即可。
测试如下:
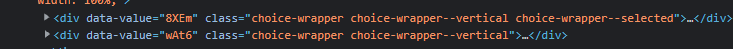
# 设置选项为是
car = wait.until(EC.presence_of_element_located((By.XPATH, '//*[@value="8XEm"]')))
car.clear()
# 点击
car.click()
- 文字输入框

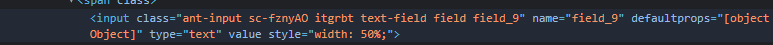
通过标签的class属性拿到该元素
name_input = wait.until(EC.presence_of_element_located((By.XPATH, '//*[@class="ant-input sc-fznyAO itgrbt text-field field field_9"]')))
name_input.clear()
name_input.send_keys('555') # 在这写入你的姓名
- 地理位置
首先点击 获取地理位置
location = wait.until(EC.presence_of_element_located((By.XPATH,'//*[@class="ant-btn sc-AxgMl ewSVVh geo-filed__caller form-theme--general-button ant-btn-primary ant-btn-block"]')))
location.click()
地理位置点开后界面如图

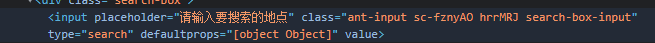
通过搜索地点来上传地理位置。首先拿到搜索框

在文本框中输入搜索的地点,并点击搜索按钮
# 通过class属性拿到对应的元素
search = wait.until(EC.presence_of_element_located((By.XPATH, '//*[@class="ant-input sc-fznyAO hrrMRJ search-box-input"]')
))
search.send_keys('这里输入想搜索的地址')
# 停顿一秒,避免文字输入之前点击搜索按钮
time.sleep(1)
# 拿到搜索按钮
button = wait.until(EC.presence_of_element_located((By.XPATH, '//*[@class="ant-btn sc-AxgMl ewSVVh search-btn"]')
))
# 将页面滑到底,防止按钮被遮挡
browser.execute_script("window.scrollTo(0, document.body.scrollHeight); var lenOfPage=document.body.scrollHeight; return lenOfPage;")
# 点击搜索按钮
button.click()
# 停顿一秒,等待搜索结果
time.sleep(1)
- 提交
submit = wait.until(EC.presence_of_element_located((By.XPATH,'//*[@class="ant-btn sc-AxgMl ewSVVh published-form__submit form-theme--submit-button ant-btn-primary"]')))
submit.click()
browser.close()
4 完整代码
browser = webdriver.Firefox()
wait = WebDriverWait(browser, 10)
browser.get('这里填写网址') # 问卷网址# 选项框,这里“8XEm”代表“是”
car = wait.until(EC.presence_of_element_located((By.XPATH,'//[@value="8XEm"]')))
car.clear()
car.click()# 文本框
name_input = wait.until(EC.presence_of_element_located((By.XPATH, '/拿到对应元素')))
name_input.clear()
name_input.send_keys('在这里输入文本')# 地理位置
location = wait.until(EC.presence_of_element_located((By.XPATH,'拿到对应元素')))
location.click()
search = wait.until(EC.presence_of_element_located((By.XPATH, '/拿到对应元素')
))
search.send_keys('这里输入地址')
time.sleep(1)
# 将页面滑到底,防止按钮被遮挡
button = wait.until(EC.presence_of_element_located((By.XPATH, '拿到对应元素')
))
browser.execute_script("window.scrollTo(0, document.body.scrollHeight); var lenOfPage=document.body.scrollHeight; return lenOfPage;")
button.click()
time.sleep(1)
# 提交
submit = wait.until(EC.presence_of_element_located((By.XPATH,'拿到对应元素')))
submit.click()
browser.close()
5 后台运行
首先将上面的代码包装成一个函数,设置每天的某个时刻运行该函数即可
将python文件后缀改为.pwy,然后双击该文件即可保持运行



 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫












.png)

.png)
