
我们可以使用“Axure RP”工具设计交互式原型,这是一个非常棒的工具。现在我们使用它来构建图片自动播放(轮播),这里使用的是“Axure RP 8.0”,以下是您需要做的事情。
一、导入图片
1、新建项目。通过依次点击菜单栏“文件(File)”-“新建(New)”来创建新项目。
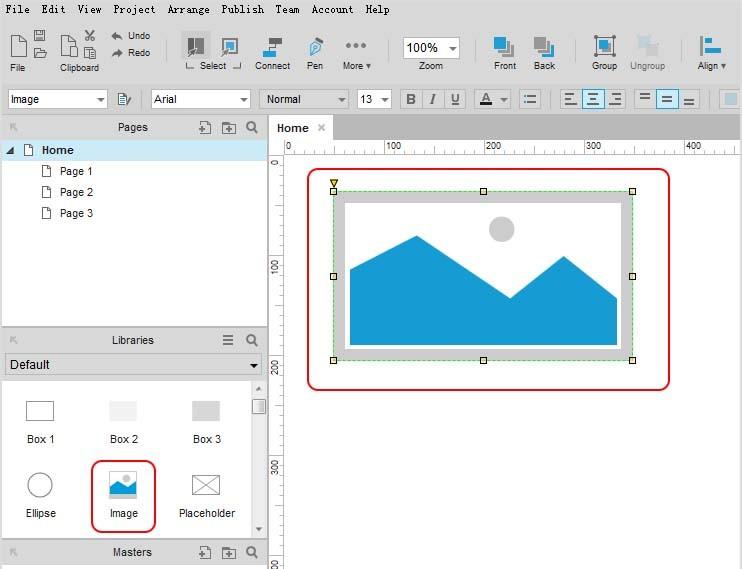
2、添加图片元件。从左侧元件库(Libraries)中找到图片(Image),拖放到画布适合的位置。

3、导入图片。双击图片元件,在弹出的窗口中找到图片,单击“打开”。

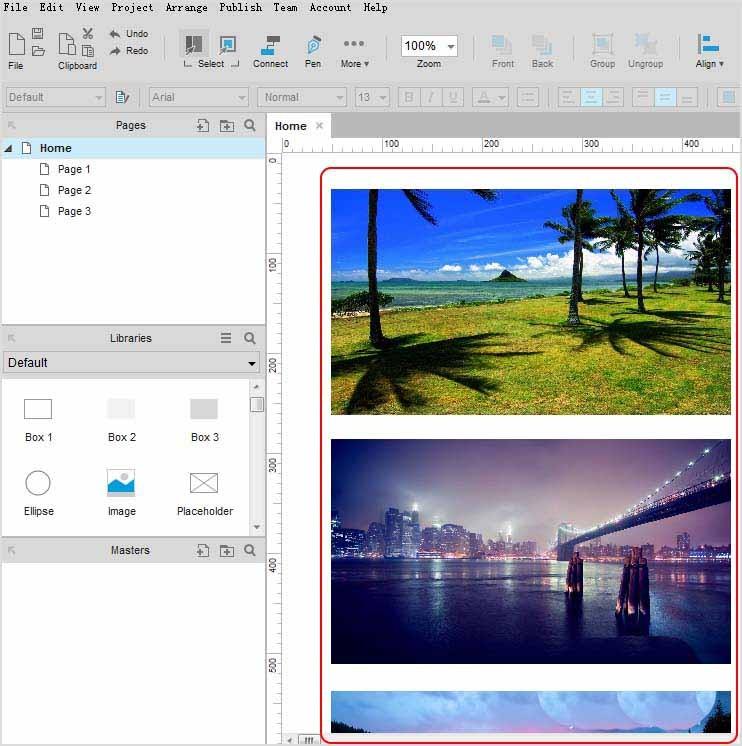
4、导入其他图片。重复2和3,再次导入2张图片。

二、创建动态面板
1、要创建轮播,请将轮播中的每个图像置于自身的动态面板里。
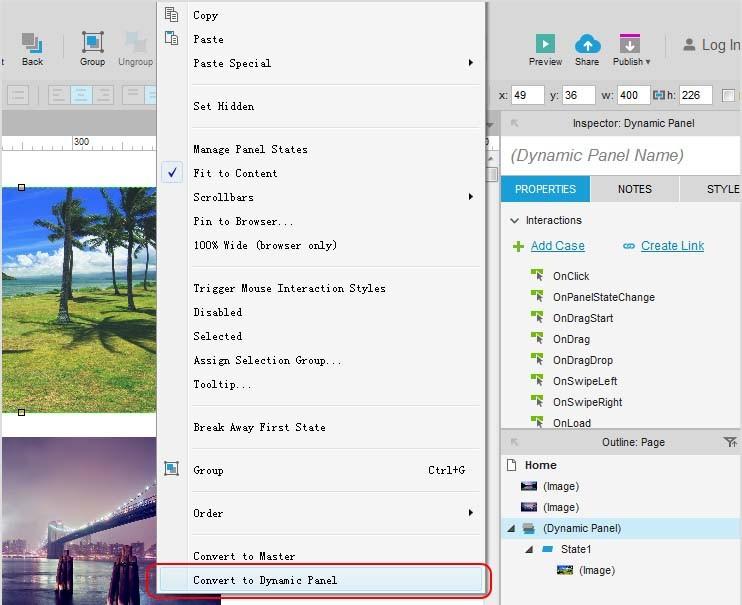
2、右键单击“图像1”,然后选择“转换为动态面板(Convert to Dynamic Panel)”。 命名动态面板“自动播发图片(轮播)”。

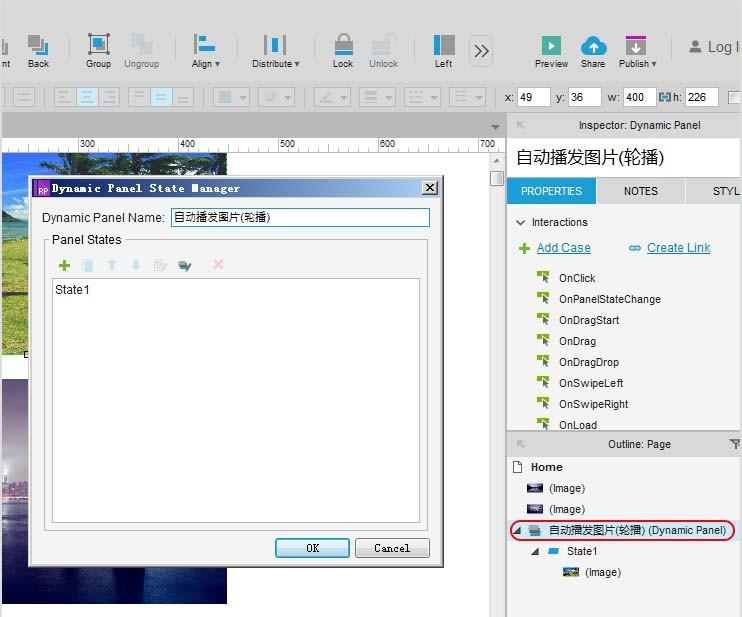
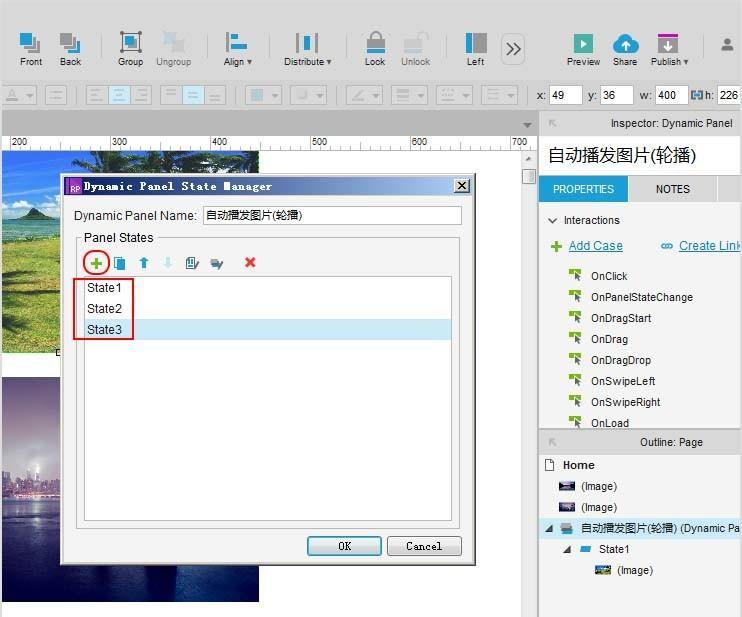
3、双击刚刚创建的动态面板以打开动态面板状态管理器。

4、点击绿色“+”图标两次,给动态面板三个状态(State)。

5、单击确定(Ok)关闭对话框。右键单击“图像2”并选择“剪切(Cut)”。在右侧“概要(Outline)”中双击“State2”将其打开,进行编辑。

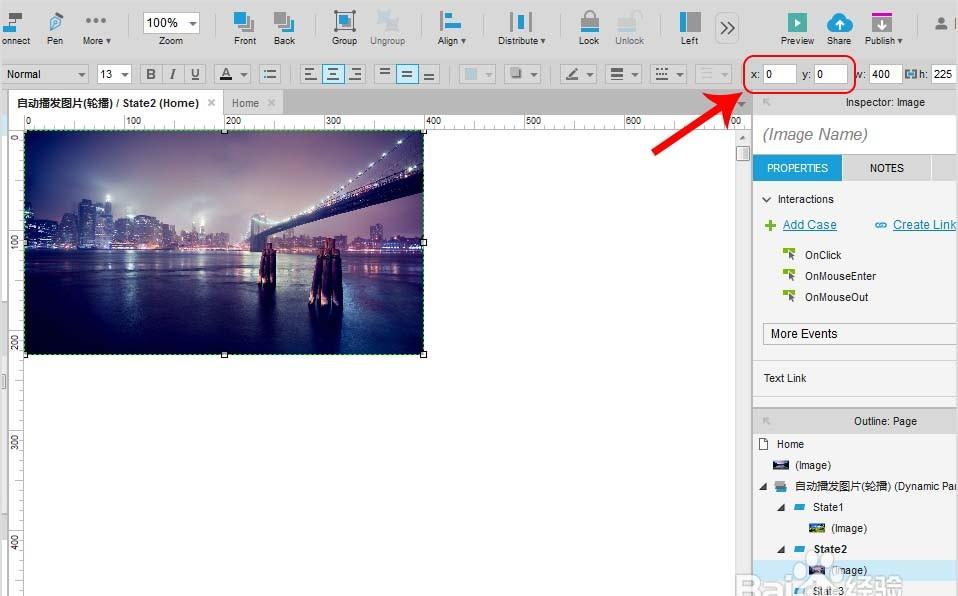
6、将“Image 2”粘贴到“State2”的画布上。然后将粘贴的图像移动到坐标(0,0)。

7、重复上述步骤,将“Image 3”粘贴到“State3”中。
三、制作自动播发
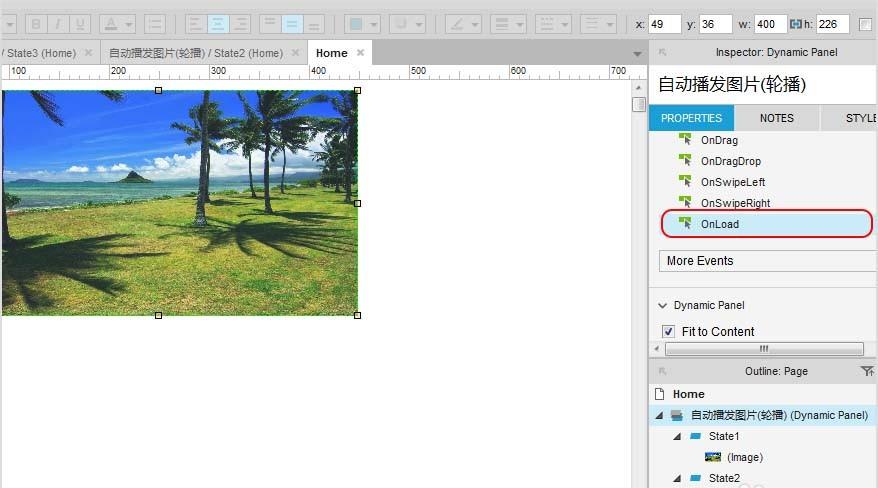
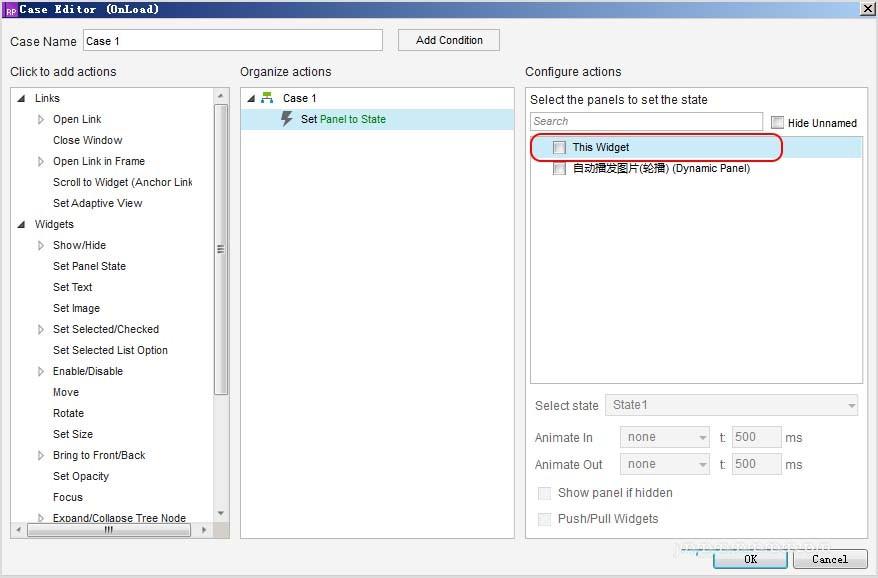
1、选择动态面板。 在属性(Properties)选项卡中,双击“OnLoad(载入时)”添加一个新的OnLoad实例。

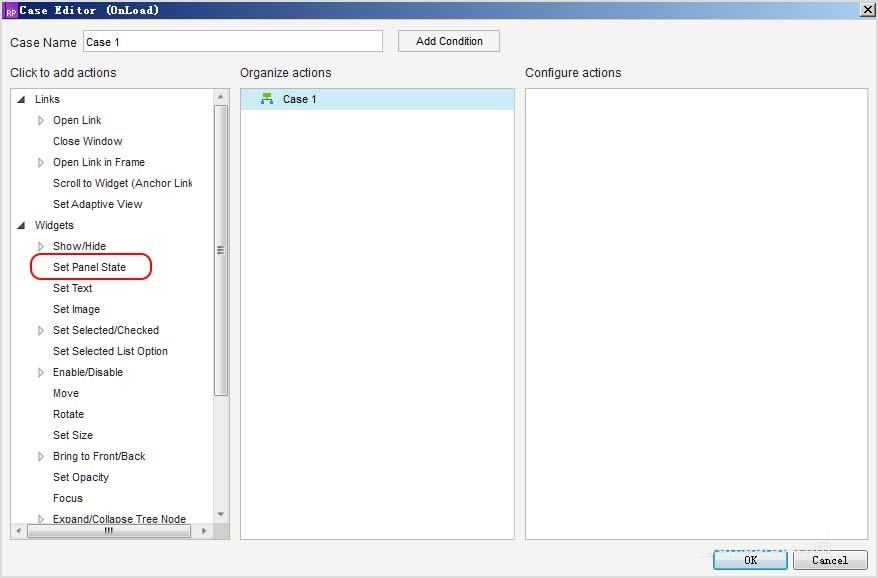
2、在左侧列中,单击“Set Panel State(设置面板状态)”。

3、在右栏中,选择“This Widget(这个小部件)”。

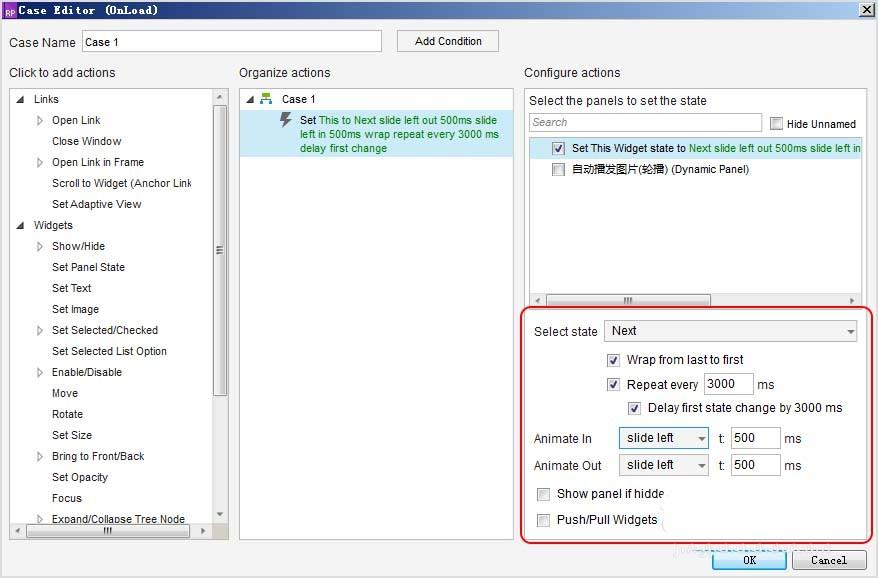
4、在右栏的底部,单击标签为“Select state(选择状态)”的下来菜单,然后选择“Next(下一个)”。 单击复选框“向后循环(Wrap from last to first)”和“循环间隔(Repeat every)”, 默认设置每秒(1000 ms),您可以更改秒数(尝试3000毫秒)。最后将“Animate In(进入动画)”和“Animate Out(退出动画)”值设置为“向左滑动(slide left)”和“500 ms”。

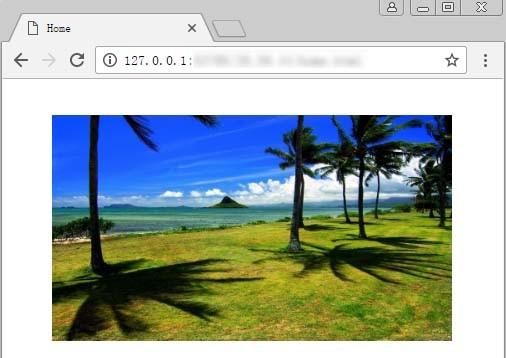
五、预览
单击预览,查看效果。


 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫



.png)
.png)
.png)

.png)

